Design dialogů pro Vario
Dokument popisuje způsob návrhu dialogů pro Vario. Zaměřuje se na dialogová okna a průvodce. Některé popsané principy neplatí v dialozích, ve kterých se zobrazuje pro čtení a editaci velké množství dat, jako jsou například detaily záznamů agend v systému Vario.
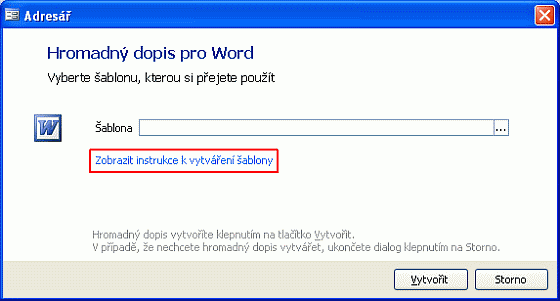
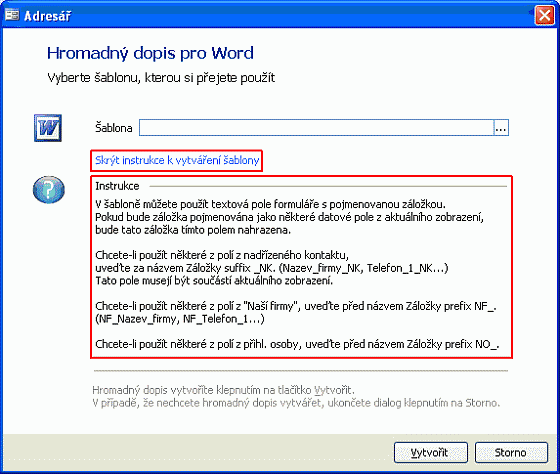
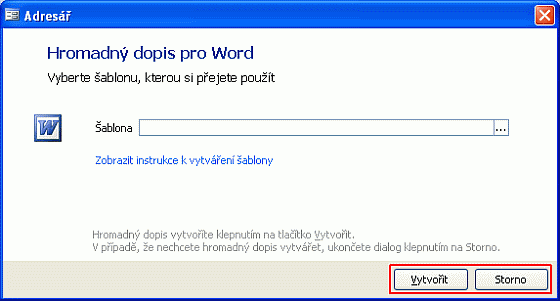
Při vytváření dialogů pro systém Vario je třeba se držet těchto zásad (kliknutím na odkaz zobrazíte příslušný text):
Obecné zásady
- Vzhled okna by měl být obdélníkového tvaru nejlépe v poměru 4:3 (x:y).
- Používat přiměřený (spíše větší) prostor, aby obsah okna nepůsobil stísněně.
- Obsah okna rozvrhnout tak, aby byl vyvážený. Okno může obsahovat větší okraje.
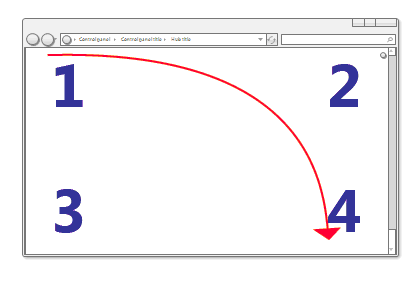
- Dodržovat umísťování ovládacích prvků tak, jak uživatel skutečně prohlíží dialog - podle Čtecí linie.

- Umísťovat prvky, které specifikují úkol do levého horního rohu okna nebo do středu k vrcholu okna.
- Umísťovat prvky, které dokončují úkol do pravého dolního rohu okna.
- Primární prvky, potřebné k úkolu dialogu, umísťovat do středu okna.
- Vyhýbat se umísťování zásadního textu do levého spodního rohu nebo na konec okna.
- Umísťovat vše, co uživatel nepotřebuje obvykle vidět, do levého spodního rohu nebo do spodní části okna.
- Umísťovat související prvky poblíž, nesouvisející prvky oddělovat prostorem.
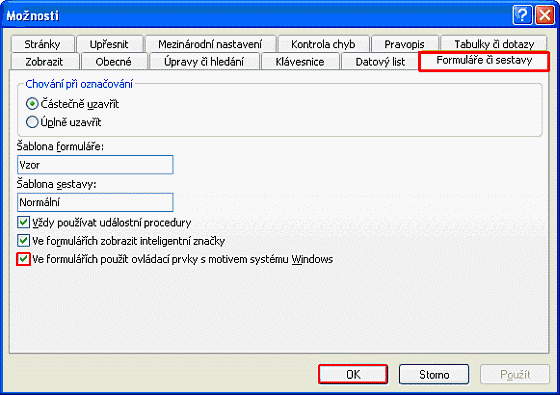
- U ovládacích prvků používat motiv systému Windows. Zapnout v
Možnostech Accessuvolbu Ve formulářích použít ovládací prvky s motivem systému Windows. Vizte Systémové požadavky.
Ve formulářích použít ovládací prvky s motivem systému Windows. Vizte Systémové požadavky.

- Používat bílé pozadí.
- Používat barevně oddělenou sekci s potvrzovacími tlačítky (sys. barva -2147483633).

- Dodržovat velikost tlačítek 2 cm x 0,6 cm.

- Používat plochý tvar ovládacích prvků (jednotná barva okraje 12164479).

- U souvisejících titulků ovládacích prvků nepoužívat dvojtečku.
- Používat font Tahoma. Výchozí velikost 8.
- Zarovnávat titulky prvků vlevo nalevo od prvku.
- Zarovnávat text u tlačítka k titulku tlačítka.

- Zarovnávat prvky formuláře do přirozené neviditelné mřížky. Počet čar mřížky bude ovlivňovat vizuální složitost rozhraní. Čím méně čar mřížky, tím bude dialog vizuálně jednodušší a příjemnější k použití.

- Používat druhou osobu (vy, váš) k vyjádření, co dělat směrem od aplikace k uživateli.
Příklad: Vyberte zakázky, které chcete fakturovat.
- Používat infinitiv k vyjádření, co dělat směrem od uživatele k aplikaci.
Příklad: Fakturovat zakázky.
- Používat průběhový čas k vyjádření, co právě dělá aplikace.
Příklad: Fakturování zakázek.
- Používat implicitně tlačítko pro zavírání formulářů v panelu titulku.
- Nemodální dialog může obsahovat minimalizační tlačítko.
- Pokud je stisknutím tlačítka vyvolán dialog, ve kterém je třeba nastavit nějaké další informace pro splnění úkolu hlavního dialogu, dát za titulek tlačítka „…“ (tři tečky).
Pokud se jen zobrazí nějaké další okno, tři tečky za popis tlačítka nedávat.
(Nápověda, Nastavení, Možnosti atd.)
- Používat seskupování v případě, že návrh obsahuje prvky s jasným vztahem.
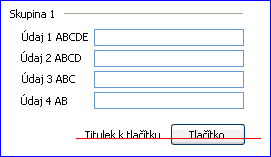
- Používat tyto dva vzory seskupování souvisejících ovládacích prvků: seskupování s obrázkem a bez obrázku.
 |
 |
Aby se uživateli dobře pracovalo
- Prvky, které inicializují úkol umísťovat do levého horního rohu nebo do středu horní části dialogu.
- Prvky, které dokončují úkol umísťovat do pravé spodní části rozhraní.
- Související prvky umísťovat poblíž, nesouvisející prvky oddělovat.
Používat seskupování. - Pro všechny prvky by se měla vybrat nejbezpečnější výchozí hodnota, aby se zabránilo ztrátě dat či přístupu k systému. Pokud bezpečnost u prvku nehraje roli, měla by být nastavena nejpravděpodobnější vhodná hodnota.
- Focus nastavit na prvek, se kterým se bude pravděpodobně pracovat na prvním místě. Obvykle to bývá první interaktivní prvek.
- Dbát na logický běh focusu po dialogu. Umístění prvků zrcadlí kroky, které uživatel potřebuje k dokončení úkolu. Frekventovaněji používané prvky by měly být na čtecí linii před méně frekventovanými prvky.
- Požadované kroky umísťovat do čtecí liniie.
- Volitelné kroky umísťovat mimo čtecí linii. Mohou být mdlé.
- Nepoužívat velké neformátované texty.
- Pokud se vysvětluje uživateli úkol volby či celého dialogu za použítí dlouhého textu, psát tento text v novinovém stylu. Nejdříve jasně pojmenovat úkol a teprve poté je možno se postupně rozepisovat. Nejlépe je však popis skrýt a zobrazit až na vyžádání uživatele.
- Údaje na formuláři nezkracovat. Velikosti prvků by měly být takové, aby se zabránilo zkracování dat či používání zkratek u titulků, textů atd.
- Uživatel musí stále vědět, jak pokračovat. V rozhraní dialogu nesmí být žádné neočekávané skoky nebo přerušení úkolu.
- Pro prvky, které nesouvisí s dokončením úkolu dialogu je lepší používat nenápadné ovládací prvky, jako jsou například odkazy namísto tlačítek nebo pole se seznamem místo seznamu. Je také možno tyto prvky zcela skrýt, dokud o ně uživatel nepožádá. Pokud bude vytvořen nějaký element, který přitáhne uživatelovu pozornost je třeba ověřit, zda má tuto pozornost opravdu přitahovat. Pokud ne, umístit prvek mimo čtecí linii nebo znevýraznit.
- Dodatečné informace není třeba zobrazovat uživateli ihned, ale uživatel si je může vyvolat stisknutím příslušných tlačítek.
- Používat přístupové zkratky (podtržítka). Výjimkou jsou tlačítka Storno nebo Zavřít.
Zkratky by měly být na prvním znaku v prvním slově. Preferovat znaky s větší šířkou jako třeba „m“, „w“ , znaky s velkými písmeny a znaky znějící. Vyhnout se znakům, které podtržením ztěžují čtení znaku jako třeba jednopixelové „i“ a „l“ nebo „g“, „j“, „p“, „q“, „y“. - Zarovnávat prvky do přirozené neviditelné mřížky.
- Zredukovat počet vertikálních a horizontálních zarovnávacích čar mřížky.
- K zobrazení obsahu by se mělo používat maximálně sedmi jednoduše identifikovatelných oddělených skupin.
- Zredukovat počet velikostí stejných prvků, například používat jedno či dvě šířky tlačítek.
- Používat jednotný font s malým počtem rozdílných velikostí a barev.
- Nepoužívat výrazy, kterým uživatel nerozumí. Prezentovat texty výrazů ve výběrech a nastaveních z pohledu uživatelského záměru, ne technologie. Používat výrazy, které uživatel pochopí bez znalostí dané problematiky.

- Je lepší používat odkazy s delšími texty namísto sady dlouhých tlačítek.
Tímto způsobem je možno lépe vysvětlit úkol bez použití nešikovných tlačítek.
- Zaměřit se na to, co uživatel skutečně potřebuje vědět.
Nevyhýbat se důležitému textu. Být jednoznačný kdykoliv je to důležité.
Nebýt „užvaněný“.
- Odstranit nadbytečný text.
- Pokud uživatel chce provést úkol, tak to opravdu chce. Nepoužívat tedy potvrzovací dotazy typu "Chcete úkol skutečně provést?"
Toto neplatí při možnosti ztrátě dat nebo dalšího rizika. - Používat stavový dialog, pokud zpracování úkolu bude probíhat déle než pět sekund.
- Používat titulky objektů, které jednoznačně sdělují a odlišují, co objekt dělá.
- Být zdvořilý, podpůrný a povzbudivý.
Uživatel by se neměl cítit poníženě nebo vystrašeně. - Pro lepší čtení dodržovat maximálně 65 znaků na řádek.
- Otestovat dialog v modelech 96 DPI a 120 DPI.
Mohou nastat problémy s rozvržením a s roztahováním ikon a bitmap.
Průvodci
- Před použitím průvodce je dobré zvážit snazší alternativy, jako jsou například dialogová okna.
- Optimalizovat text průvodce. Průvodce nemá obsahovat spoustu zbytečného textu. Text má být stručný, nápomocný, přirozený a týkající se obsahu dané stránky.
- Pokud obsahuje průvodce soubor dat, je dobré udělat průvodce s možností zvětšení okna.
- Nepoužívat slovo „Průvodce“. Např. je lepší použít „Fakturace zakázek“ namísto „Průvodce fakturací zakázek“.
- Uchovávat uživatelské změny dat. Pokud uživatel něco změní, vrátí se na předchozí stránku a pak opět na stránku, kde měnil data. Tato data by měla být stejná.
- Zvážit použití nedůležitých stránek. Pokud průvodce obsahuje nějaké nedůležité stránky, je dobré tyto stránky zobrazit pouze na vyžádání uživatele a nezahrnovat je do jednotlivých kroků průvodce. Pokud uživatel často pracuje s průvodcem, nemusí se stále proklikávat přes stránky, které ho nezajímají a nepotřebuje je.
- Nepoužívat uvítací stránku. Používat pouze v případě, že by uživatel nemusel podle první stránky pochopit úkol průvodce.
- Nepoužívat stránku s gratulací, která nic nedělá, jen ukončuje průvodce.
- Používat potvrzovací stránku, aby bylo uživateli jasné, kdy dokončuje úkol. Potvrzovací stránka je obvykle poslední stránka v průvodci a tlačítko Další je změněno na potvrzovací tlačítko Dokončit.
- Nepoužívat sumarizační stránku se všemi údaji, které uživatel vybral. Toto platí pouze pokud není úkol nějakým způsobem riskantní, např. ztráta dat.
- Hodnoty v prvcích by měly být nastaveny na hodnoty, které se s největší pravděpodobností budou akceptovat.
- Průvodce obsahuje tlačítka Další, Zpět a potvrzovací tlačítko se specifickou odpovědí. Pokud nelze stanovit specifickou odpověď, potvrzovací tlačítko obsahuje titulek Dokončit.
- Pokud jsou namísto tlačítek zobrazeny volby pomocí odkazů, musí stále průvodce obsahovat tlačítko Storno. Odkaz nemůže být použit jako dokončovací potvrzovací tlačítko, protože uživatel musí jasně vědět, kdy se dokončí úkol a nemůže se už vrátit zpět.
- Pokud uživatel stiskne potvrzovací tlačítko, nezobrazovat uživateli další dialog pro opětné potvrzení. Toto neplatí při možnosti ztráty dat nebo dalšího rizika.

Dialogové okno
- Modální dialogová okna vyžadují interakci, takže by se měla používat pro úkoly, na které musí uživatel odpovědět před pokračováním jiného úkolu. Modální dialogová okna vyžadují přerušení uživatelské práce a je dobré zvážit jejich použití namísto nemodálních dialogových oken.
- Nemodální dialogová okna nevyžadují interakci, takže by se měla používat pokud uživatel potřebuje přepínat mezi dialogovým oknem a vlastněným oknem.
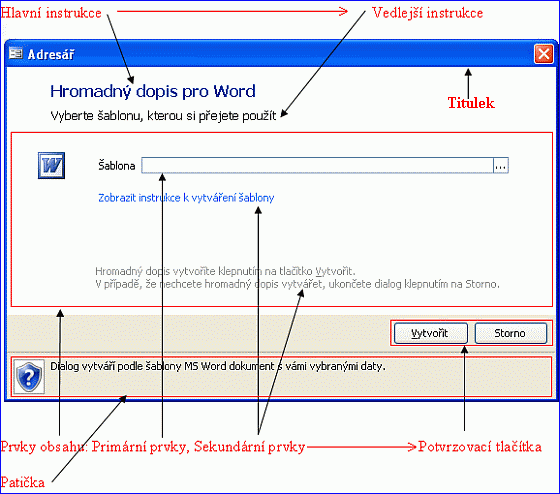
| 1. Titulek | Udává charakteristickou vlastnost nebo program, ze kterého dialog pochází. |
| 2. Hlavní instrukce | Ukazuje hlavní cíl dialogu. |
| 3. Vedlejší instrukce | Popisuje detailněji úkol. |
| 4. Prvky obsahu | Popis úkolu, primární a sekundární prvky (Tlačítka, Popisky…). |
| 5. Potvrzovací tlačítka | |
| 6. Patička s poznámkami | Vysvětlivky, nápověda… |

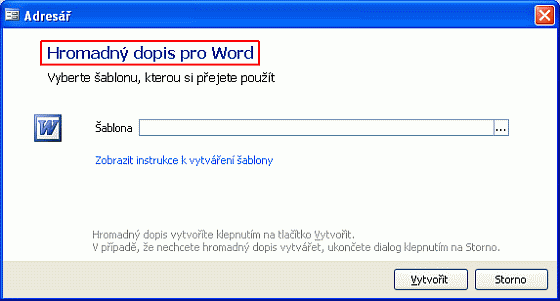
Hlavní instrukce

Hlavní instrukce se umísťuje do levého horního rohu na začátek čtecí linie. Ukazuje hlavní cíl dialogu. Hlavní instrukce je nápadný text, který výstižně a stručně vysvětluje, co dělat s dialogem. Hlavní instrukce by mělo obsahovat specifické sdělení nebo otázku. Správné instrukce oznamují uživateli cíl dialogu, namísto zaměření se na to, jak pracuje dialog. V hlavní instrukci se nepoužívá text „Tento dialog vám pomůže …“.
| Vlastnost | Hodnota |
| Název písma | Tahoma |
| Velikost písma | 12 |
| Barva písma | 10040064 |
| Pozice | Do levého horního rohu |
Vedlejší instrukce

Vedlejší instrukce se umísťuje do levého horního rohu pod hlavní instrukci. Specifikuje aktuálně prováděný úkol.
| Vlastnost | Hodnota |
| Název písma | Tahoma |
| Velikost písma | 10 |
| Barva písma | Černá |
| Pozice | Zarovnání pod hlavní instrukci |
Prvky obsahu

Prvky obsahu umísťovat mezi hlavní instrukci a sekci s potvrzovacími tlačítky. Tvoří funkčnost dialogu. Lze je rozdělit na primární a sekundární ovládací prvky.
Primární prvky jsou prvky, které přitahují uživatelovu pozornost a jsou to obvykle všechny interaktivní prvky na formuláři jako třeba textboxy, tlačítka, ale i krátké velké výrazné texty.
Sekundární prvky jsou prvky, které nepřitahují uživatelovu pozornost a jsou to obvykle rozsáhlé texty, texty s nevýraznou barvou fontu, odkazy atd.
Cíl je takový, aby většina primárních prvků sloužila ke zpracování úkolu a sekundární prvky byly vedlejší a dodatečné informace.
Pokud bude vytvořen nějaký prvek, který přitáhne uživatelovu pozornost, je třeba ověřit, zda má tuto pozornost opravdu přitahovat. Pokud ne, umístit prvek mimo čtecí linii nebo znevýraznit, například použitím odkazu místo tlačítka nebo nevýrazné barvy fontu. Některé sekundární prvky je také dobré skrývat a zobrazovat pouze na vyžádání. To pak způsobí, že formulář je na první pohled vizuálně velice jednoduchý a uživatel se s ním nebojí pracovat. Většinu dodatečných informací totiž uživatel nepotřebuje stále vidět a může si je vyžádat, až když je bude potřebovat.

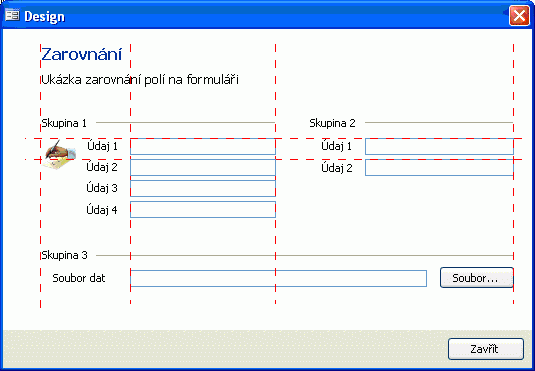
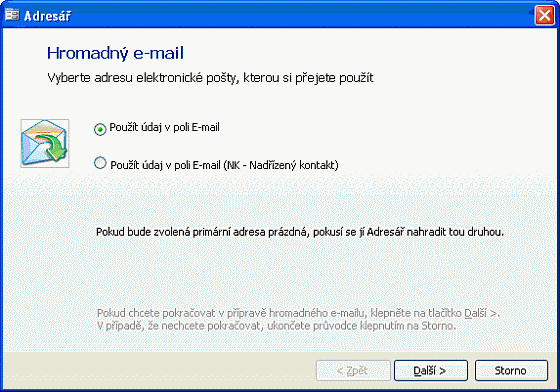
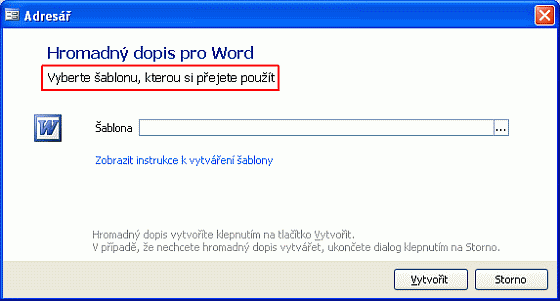
Obrázek: Pohled uživatele na formulář, jak ho skutečně vidí. Soustředí se na primární prvky – nápadný text, textbox a tlačítka. V tomto dialogu vidí pouze to, co potřebuje k dokončení úkolu. Primární a sekundární prvky jsou správně použity.

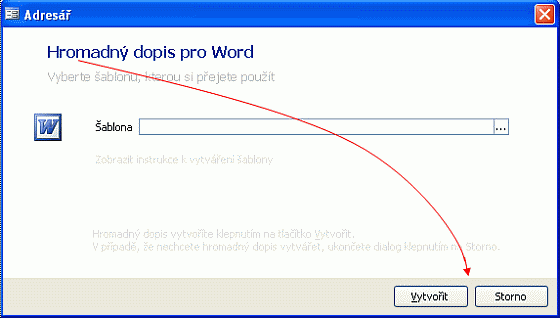
Obrázek: Směr čtecí linie.

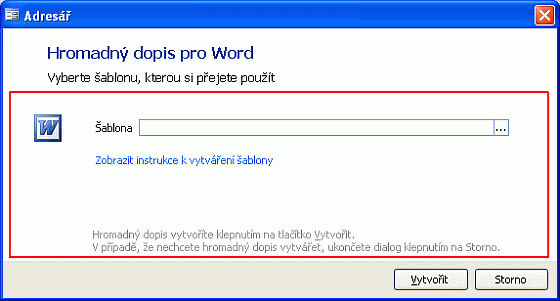
Obrázek: Formulář při zobrazení skryje dodatečné informace a formulář si udržuje vizuální jednoduchost.

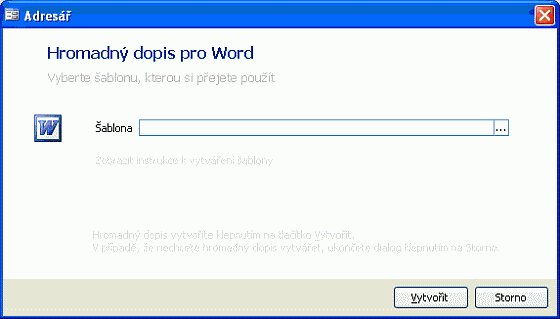
Obrázek: Uživatel si může dodatečné informace zobrazit ve chvíli, kdy je potřebuje.
Potvrzovací tlačítka

- Umísťovat potvrzovací tlačítka v sekci potvrzovacích tlačítek k pravému okraji formuláře.
- Sekce potvrzovacích tlačítek má pozadí se sys. barvou -2147483633 a výškou 1 cm.
- U modálních dialogů používat tlačítko Storno, u nemodálních dialogů tlačítko Zavřít.
- U tlačítek Storno a Zavřít nastavit vlastnost Storno na Ano. Zavírání přes ESC.
- V dialozích, kde se provádí nějaký úkol, u kladných potvrzovacích tlačítek, používat namísto tlačítka OK tlačítko se specifickou odpovědí na hlavní instrukci.
(Fakturovat, Vystavit…). Toto platí, pokud by nebyla tlačítka příliš dlouhá.
 |
→ |  |
- Nepoužívat tlačítka se zápornou specifickou odpovědí.

- Pokud je hlavní instrukce otázka typu Ano/Ne, je možno použít tlačítka Ano/Ne namísto „OK“/Storno.
- Sekundární tlačítka v sekci potvrzovacích tlačítek (Nápověda, Možnosti…) umísťovat k levému okraji formuláře.
- Dodržovat umístění v pravém dolním rohu a pořadí tlačítek.
 |
→ |  |
Patička

- Umísťovat patičku pod sekci s potvrzovacími tlačítky.
- Patička má pozadí se systémovou barvou -2147483633 a výškou podle obsahu.
- Patička neobsahuje varovnou ikonu pokud nehrozí velké riziko, jako například ztráta dat.
- Patička obsahuje pouze dodatečný text dialogu, nesmí obsahovat zásadní text, který uživatel potřebuje ke splnění úkolu.
Zdroj Microsoft: Principy návrhu dialogů byly převzaty z dokumentu Guidelines.


